WPFのグラデーション
一つ前の記事と同じようにグラデーションについてもメモ

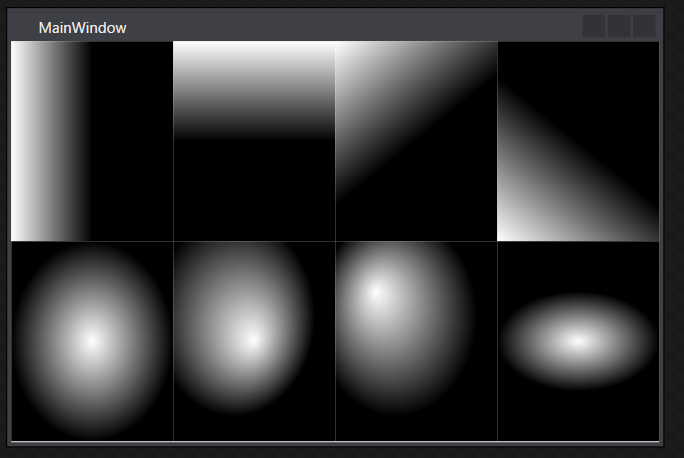
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <UniformGrid Rows="2" Columns="4" > <Canvas> <Canvas.Background> <LinearGradientBrush StartPoint="0,1" EndPoint="1,1"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Black" Offset="0.5"/> </LinearGradientBrush> </Canvas.Background> </Canvas> <Canvas> <Canvas.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Black" Offset="0.5"/> </LinearGradientBrush> </Canvas.Background> </Canvas> <Canvas> <Canvas.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Black" Offset="0.5"/> </LinearGradientBrush> </Canvas.Background> </Canvas> <Canvas> <Canvas.Background> <LinearGradientBrush StartPoint="0,1" EndPoint="1,0"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Black" Offset="0.5"/> </LinearGradientBrush> </Canvas.Background> </Canvas> <Canvas> <Canvas.Background> <RadialGradientBrush RadiusX="1" RadiusY="1" Center="0.5,0.5" GradientOrigin="0.5,0.5"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Black" Offset="0.5"/> </RadialGradientBrush> </Canvas.Background> </Canvas> <Canvas> <Canvas.Background> <RadialGradientBrush RadiusX="1" RadiusY="1" Center="0.25,0.25" GradientOrigin="0.5,0.5"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Black" Offset="0.5"/> </RadialGradientBrush> </Canvas.Background> </Canvas> <Canvas> <Canvas.Background> <RadialGradientBrush RadiusX="1" RadiusY="1" Center="0.5,0.5" GradientOrigin="0.25,0.25"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Black" Offset="0.5"/> </RadialGradientBrush> </Canvas.Background> </Canvas> <Canvas> <Canvas.Background> <RadialGradientBrush RadiusX="1" RadiusY="0.5" Center="0.5,0.5" GradientOrigin="0.5,0.5"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Black" Offset="0.5"/> </RadialGradientBrush> </Canvas.Background> </Canvas> </UniformGrid> </Window>